Scran.

The minimalist meal planning app.
Javascript
React
NodeJS
Express
MongoDB


Scran is a full-stack meal-planning web application that makes meal planning efficient and personalised. Unlike subscription-based meal kit services, Scran allows users to create their own meals within the app and generates a collated shopping list, organised by aisle, for all the meals in their current plan.



Key Features
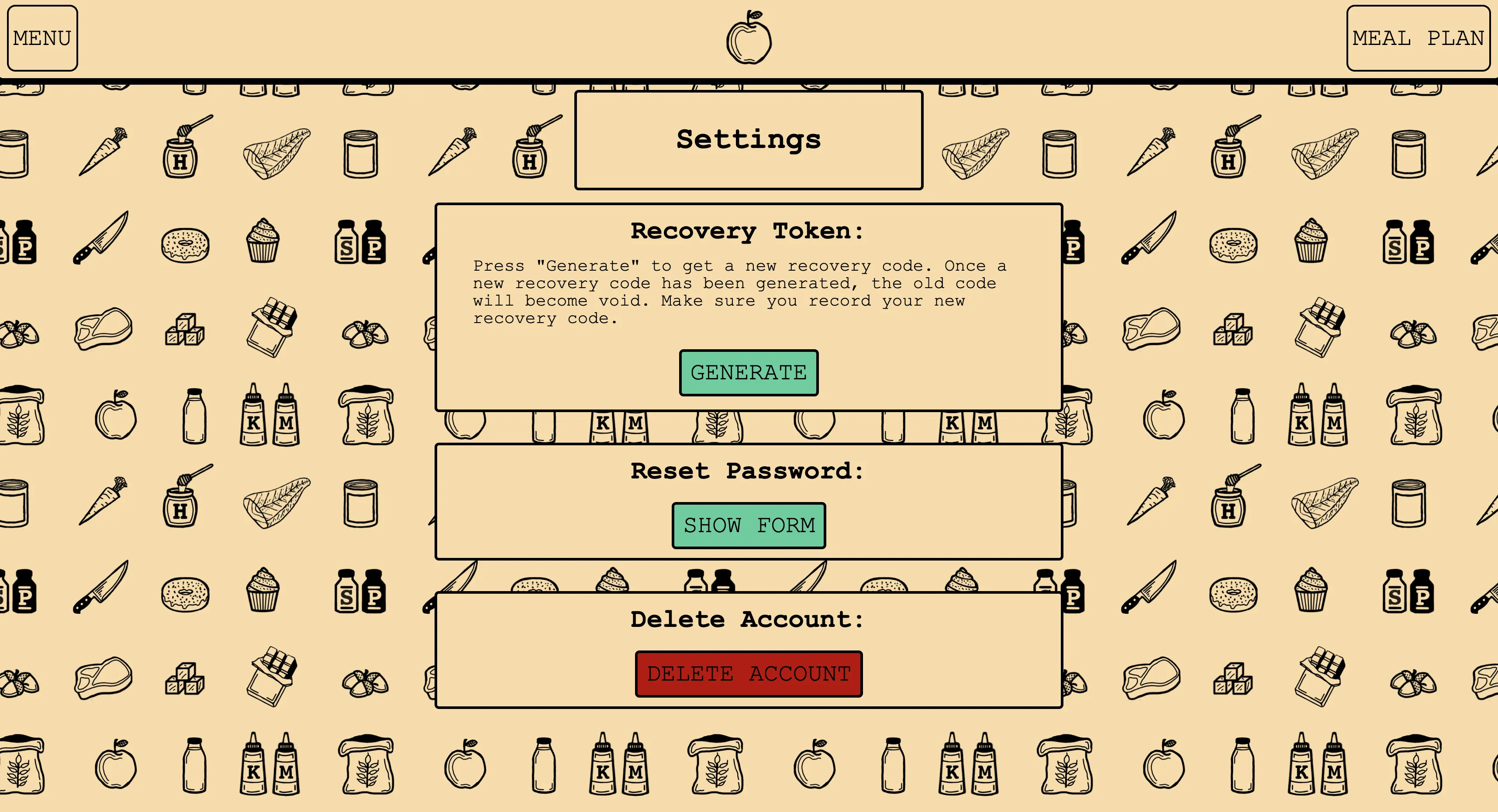
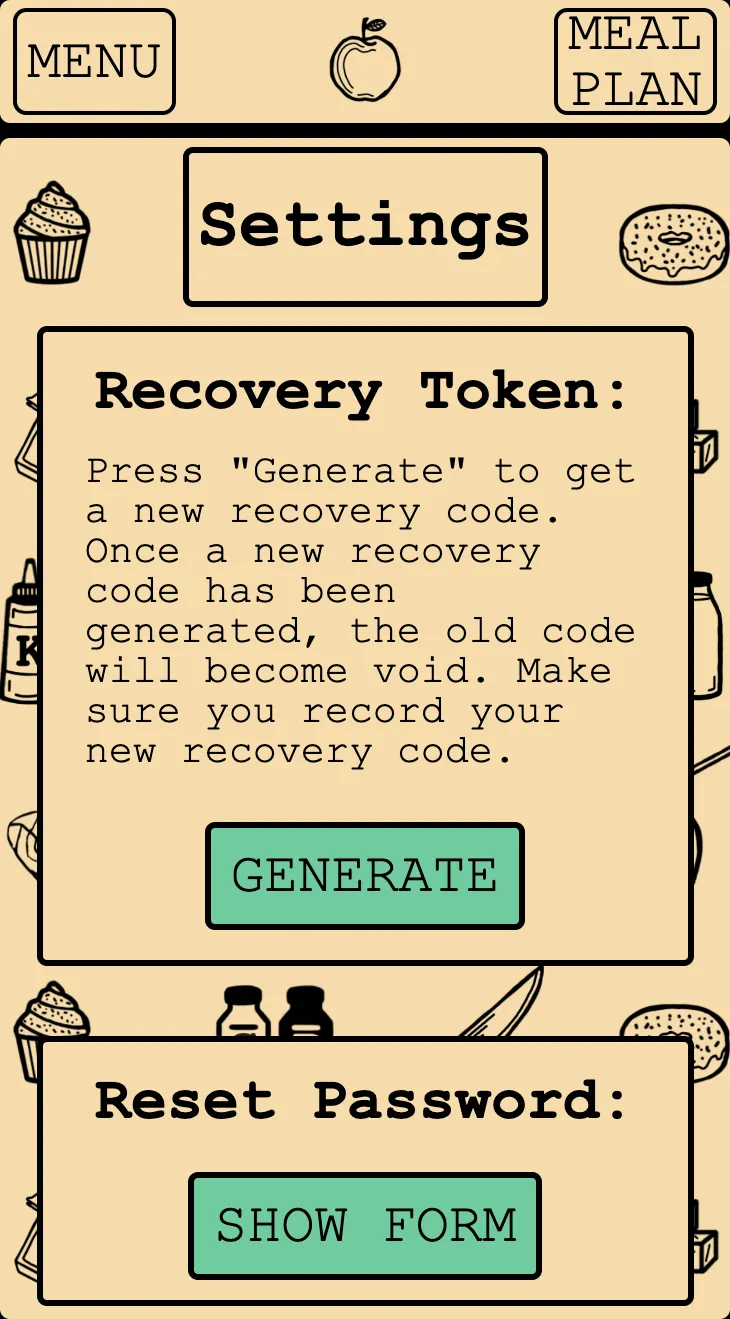
- User Authentication and Authorisation: Users can create their own account without the app storing any personalised data. Recovery codes are available for account recovery, ensuring both security and privacy.
- Efficient Ingredient Search: A custom search bar allows users to quickly find and add ingredients. Search functionality supports prefixes, enabling flexibility in input order.
- Real-Time Updates: React Context ensures instant updates to meals and shopping lists, minimising page reloads. Changes are seamlessly synced with the database in the background.
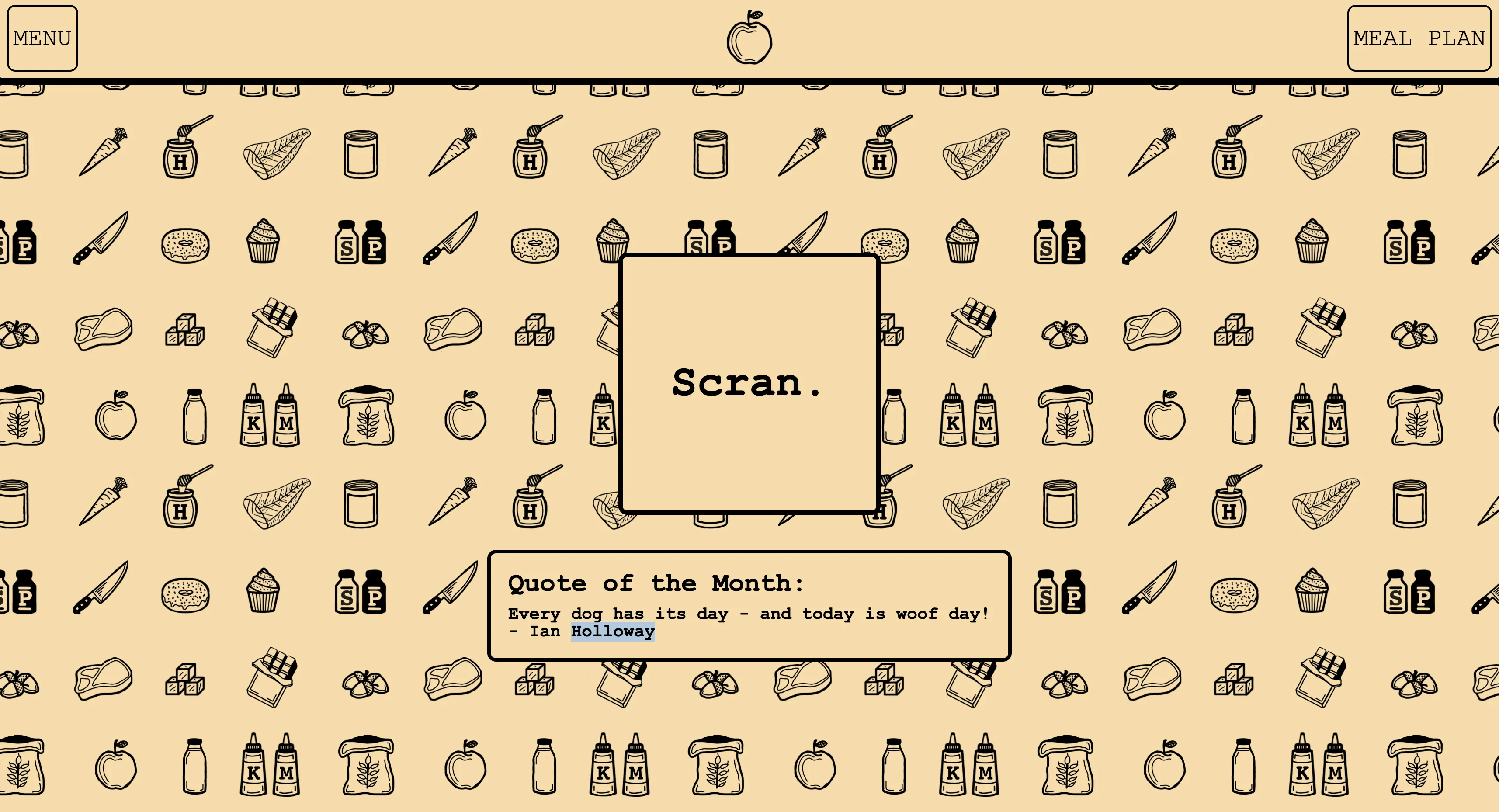
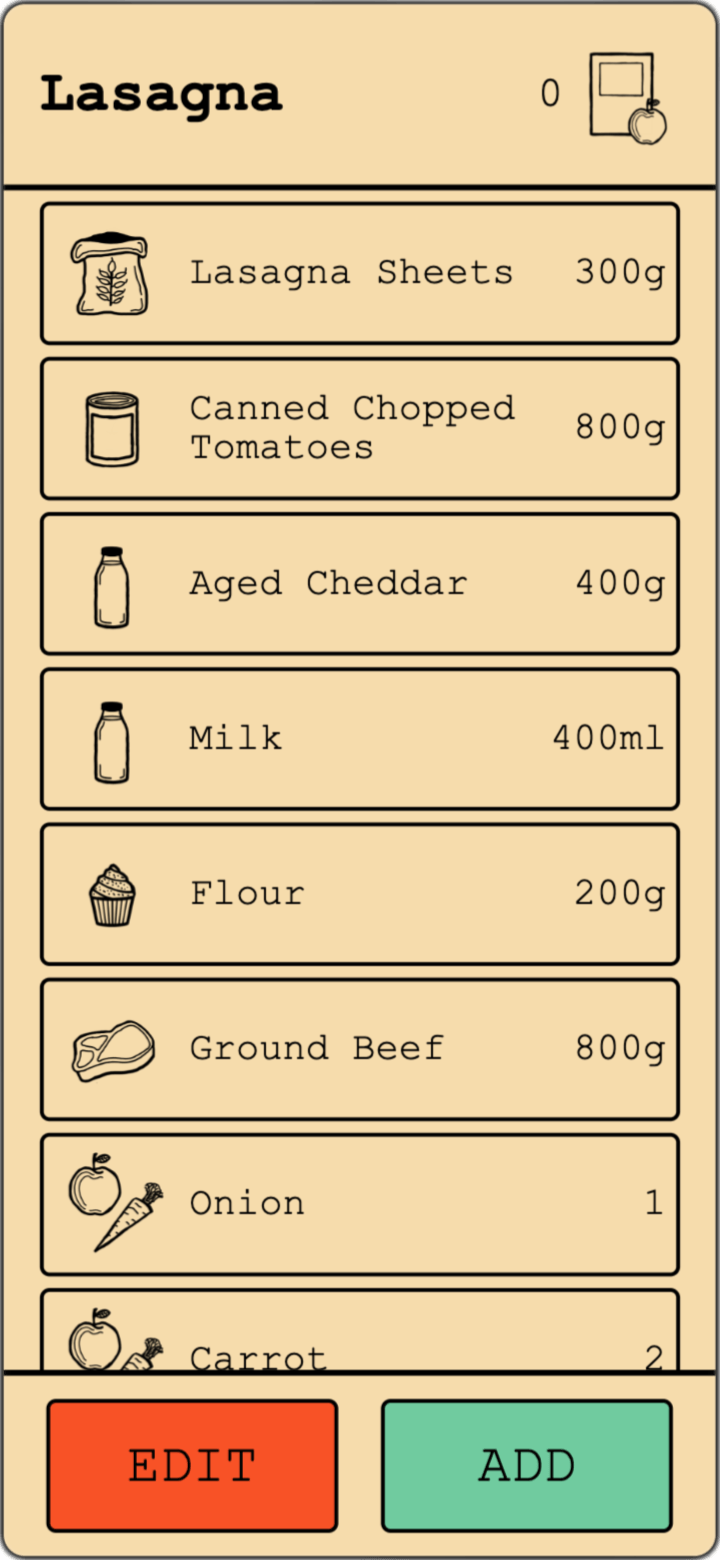
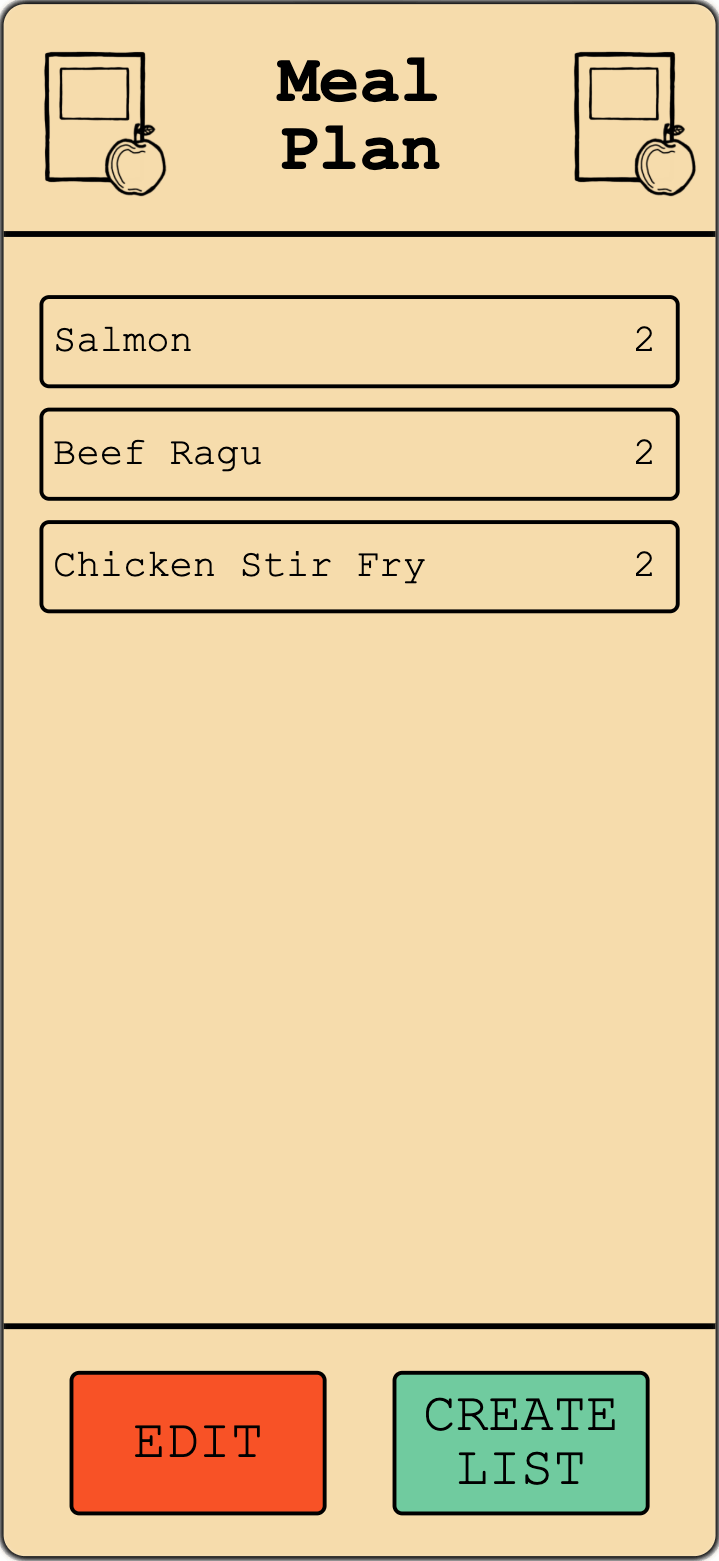
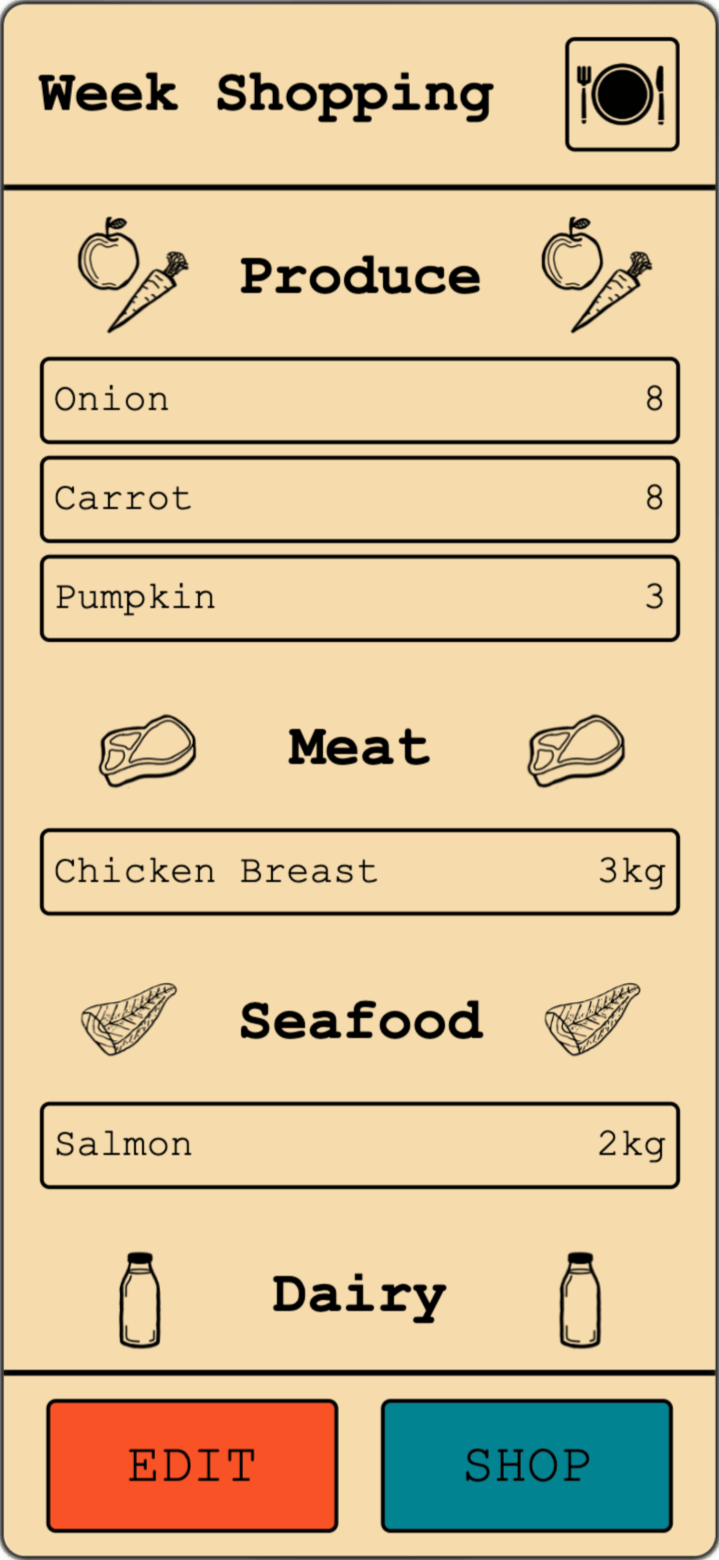
- Minimalist Design: The interface is clean and easy to navigate, focusing on usability without unnecessary features. Custom graphics, which I designed, enhance the user experience.
- Responsive Design: The app features a mobile-first design but works seamlessly on both desktop and mobile devices.
The front-end of the website was developed using React, with routing implemented via React Router DOM and transitions powered by React Transition Group. Authenticated requests were facilitated using Axios and custom hooks while state management was handled using React Context.
The back-end of the website was developed using Node.js with Express and data management was handled using MongoDB and Mongoose. Key packages used include bcryptjs for password hashing, crypto for cryptographic functions and jsonwebtoken for token-based authentication.


Challenges & Solutions
- Secure Authentication: Implementing secure authentication without storing personal data was a key challenge. To address this, users are issued a recovery key upon account creation. This key can be used to recover the account in the event of a forgotten password. Additionally, a new recovery key can be generated from an authenticated session to enhance security.
- Enhanced User Experience: Ensuring a seamless user experience required the implementation of an approach where local state is updated optimistically during additions or edits to user data. These changes are subsequently synchronised with the backend database. If any errors occur during database updates, the state is reverted to maintain data consistency and prevent user disruption.
- Merging Ingredient Units: The process of merging ingredients to create the final shopping list required handling scenarios where the same ingredient appears in different units. To achieve this, functions were developed to standardise units, such as converting grams to kilograms or millilitres to litres, before merging. Additionally, safeguards were implemented to ensure that the total quantity of an ingredient stays within set limits.
Roadmap
- Assigning Meals to Specific Days: A planned feature will let users assign meals to specific days making scheduling easier. The system will automatically generate a shopping list based on assigned meals.
- Meal Categorisation: Users will be able to categorise meals into groups such as breakfast, lunch, dinner or custom categories. This will enhance organisation, filtering and meal selection during planning.
- Meal and Shopping List Sharing: Future updates may include sharing meal plans and shopping lists with others, ideal for families or groups. The feature will focus on simplicity, privacy and seamless collaboration.